Revamping the course evaluation experience
Designing and implementing a new course page template for the University of Sydney.
Project overview
Deliverable
Design and implement a new course page template (end-to-end delivery)
My role
UX Designer and Project lead
Team
1 x Full stack developer
1 x FE developer
1 x Business analyst
2 x Project sponsors (Marketing and Sales directors)
Outcome
x2 course page return rate
45% reduction in course page bounce rate

“
The University of Sydney’s website makes direct comparisons easy to do. With other universities, it’s not quite as straightforward.
”
Simon Sullen (ABC News journalist)
Read article
The problem
Course page had low engagement
Key engagement metrics revealed our course pages were underperforming— a significant issue as they are the university’s primary revenue-driving product pages.
63% bounce rate
24% return visit rate
Example of original course page design
Discovery process
Unpacking the problem
To inform the solution, I followed a three-step process: auditing and consulting with stakeholders, conducting user research, and analysing competitors.
Content audit and consultation
I conducted a detailed audit of the existing course pages and consulted with stakeholders and subject matter experts to identify gaps and misaligned content priorities.
User research
I engaged directly with prospective students to understand their needs, uncovering insights into what information they valued most and the obstacles they faced.
Competitor analysis
I reviewed competitor websites to identify best practices in course page design, focusing on clear information hierarchy, compelling calls-to-action, and engaging layouts to guide my approach.
Discovery step #1
Content audit and consultation
Held multiple consultations with 1-3 stakholders and subject matter experts across multiple departments:
Legal and compliance
Marketing
Student recruitment (Sales)
Curriculum managers
Admissions team
IT/Student Admin Services
What I learned
No content strategy or governance
The absence of a content design strategy or governance framework meant there were no clear standards for creating, managing, or maintaining course page content. This resulted in inconsistent messaging, disorganised layouts, and content that failed to align with user needs or institutional goals.
No template restrictions for content contributors
The lack of template restrictions allowed untrained marketing staff to upload content at the request of curriculum staff unfamiliar with user behaviour. This led to inconsistent and user-unfriendly content, which failed to meet user needs effectively.
Over use of legal speak due to content sensitivity
The content was highly complex and varied across courses, making it difficult to create consistent guidelines and convert it into plain English without losing critical nuances.
Database was not fit for purpose
The existing database was poorly structured, making it challenging to display relevant information consistently and logically across course pages. This hindered the ability to present key details in a way that supported user decision-making.
Discovery step #2
User research
I reviewed my past research on these users which had been synthesised into user personas and journey maps to identify key user tasks.
Test format: Interviews, open ended
Participants:
10 x First year students (5 domestic, 5 interational)
Duration: 45 mins
Getting real insights from real users – conducting a remote interview to understand what how they interact with university course pages.
What I learned
Page content and design was overwhelming
The template didn’t enforce consistent content allowing for an open authoring environment.
Couldn’t find key decision making factors
The content was highly complex and varied across courses, making it difficult to create consistent guidelines and convert it into plain English without losing critical nuances.
Discovery step #3
Competitor analysis
I analysed competitor universities to explore their implemented features and design elements.
On page navigation
Content personalisation
Engaging visuals
Saving/bookmarking functionality
Use of modals and tool tips
Better authoring controls
Example of competitor matrix comparing key features between university website.
What I learned
Personalised content by student type
Many competitors offered personalised content tailored to international or domestic students. This allowed users to view only the most relevant information, creating a more focused and engaging experience.
On-page navigation to decision-making areas
Most university course pages included on-page navigation to help users quickly access critical decision-making areas, such as entry requirements, fees, and career outcomes. This approach reduced cognitive load and improved the user experience by streamlining access to key information.
Synthesising learnings
4 key opportunity areas
Through my discovery process, I identified four key areas of opportunity to address the challenges uncovered during research. These areas became the foundation for refining the course page design to better meet user needs and improve overall usability.
#1 Improve content structure and navigation
Redesign the layout to create a logical flow of information and integrate on-page navigation that directs users to key decision-making areas like fees, entry requirements, and career outcomes. This ensures that users can easily find the information they need without confusion or frustration.
#2 Reduce text and simplify language
Remove excessive text and rework content to use plain, concise, and user-friendly language. By focusing on clarity and brevity, the pages can better support users who need to quickly digest complex information
#3 Personalised content by student type
Introduce personalised content tailored to different user types, such as international and domestic students. This approach ensures that users see the most relevant information for their needs, enhancing engagement and reducing cognitive load.
#4 Introduce consistency with template restrictions
Implement clear template restrictions to enforce consistency in layout and content presentation. This prevents unstructured or irrelevant content from being uploaded and ensures that course pages align with user behaviour and institutional goals.
Project set up and planning
Setting up for success
I laid the foundation for the project by presenting the problem and proposed solution to the executive team, ensuring alignment. This phase focused on defining the approach and establishing a framework for managing approvals and collaboration.
Established duration or ‘appetite’ of 3 months
I followed an agile approach, setting a 3-month project duration while keeping deliverables flexible.
Mapped key stakeholders & approval process
I identified key stakeholders across the university and established a clear decision-making hierarchy.
Pitched to executive team for endorsement
I presented data using metrics, user quotes, screen recordings to demonstrate the problem and potential solutions achievable within 10 months.
Design, test and iterate
Opportunity area #1
Content structure, navigation and layout
I started with the ‘big picture’, working out how it should feel to navigate through the course page and find the information you’re looking for.
Card sorting to surface intuitive categories
I conducted a content audit of the course pages, analysing the existing information and grouping related content into logical categories to tease out an information architecture.
Navigation experimentation
I explored navigation UI patterns, experimenting with tabs, side navigation, and dropdown accordions to determine the most intuitive structure. This helped me assess how different conventions impact user flow and content accessibility.
Side navigation
Dropdown sections
Tab navigation
Guerilla testing: Failing fast
I used guerilla testing for the earliest iterations. First with staff in the office, then with any student I could find on campus. Why? To eliminate bad ideas, fasy
Opportunity area #2
Reduce text and simplify language
I cut irrelevant text, introduced plain language, and used UI elements like tooltips and modals to manage cognitive load. Examples below show how these changes simplify complex information.
Old template: Confusing fee information
The old template relied on confusing language and a text-heavy approach to presenting fee information, making it difficult for users to quickly understand the details they needed.
New template: Simplifying fees with progressive disclosure
The new template addresses these issues by using a clean, user-friendly design with a UI that supports progressive disclosure. This allows users to access fee information in manageable steps, reducing cognitive load and improving clarity.
Old template: Irrelevant course summary
The old template featured a ‘Course Summary’ section that often highlighted irrelevant information, distracting users from what they actually needed to know.
New template: User focused course summary
The new design prioritises the key information users require, presenting it in a clear and concise manner. This ensures users can quickly find the details that matter most without unnecessary distractions.
Opportunity area #3
Personalised content
The old template had limited personalisation and unclear links between user input and page content. I improved transparency and leveraged user information to deliver more personalised content throughout the page.
New template: User input settings displayed as modal
To ensure users found accurate information, I moved the settings selection to a modal displayed upon landing on the course page (cookie-based). While users disliked the initial interaction, I prioritised clarity and accuracy, accepting this trade-off as essential for a better overall experience.
Old template: Lack of clarity in content personalisation
It wasn’t clear to users that their input—such as selecting their status—would influence other content on the page. Users would often miss the personalisation prompt and consequently left with inaccurate information.
Opportunity area #4
Author restrictions and guidelines
To improve content consistency and accuracy, I introduced stricter template restrictions and created clear guidelines for contributing to course page content, covering content strategies and the use of new template components.
Restricting authoring experience
Previously, admissions information was an open text field. In example below, I updated this component so authors could only select from a pre-approved set, written in user-friendly language and approved by the academic board.
Establishing guidelines and process
I established clear content guidelines and processes to maintain quality and consistency. To support contributors, I built a SharePoint site centralising resources like best practices, templates, and component instructions.
Additonal usability testing
I created a high-fidelity prototype with all improvements. Users were tasked with locating fees, entry scores, and admissions information, comparing the old course page to the new design.
Participants: 10 prospective students
Method: Moderated usability A/B test (45 mins)
Key results
40% increase in user satisfaction score*
80% increase in task completion*
80% decrease in time on task
Final design and results
Full course page template design
Intuitive tab navigation, which transforms into collapsible anchor links on mobile, ensuring effortless exploration on any device.
Personalisation prompt modal, ensures users immediately see content tailored to their needs.
Tooltips and modals deliver extra details without overwhelming the page.
Entry scores presented as interactive cards, designed for easy comparison and expandable for more in-depth information.
Hero section grabs attention with a bold image, setting the tone for a more engaging and polished user experience.
Outcomes and results
User engagement with new design
x2 return rate to course page
The return rate for course pages on the new template increased from 24% to 52%, doubling user engagement.
45% decrease in bounce rate
The bounce rate for course pages on the new template reduced from 73% to 25%.
+3 new engagement metrics
The return rate for course pages on the new template increased from 24% to 52%, doubling user engagement.
Other work
Website navigation
Helping users move effortlessly through a large and complex website by designing a cohesive, user-centred navigation system.
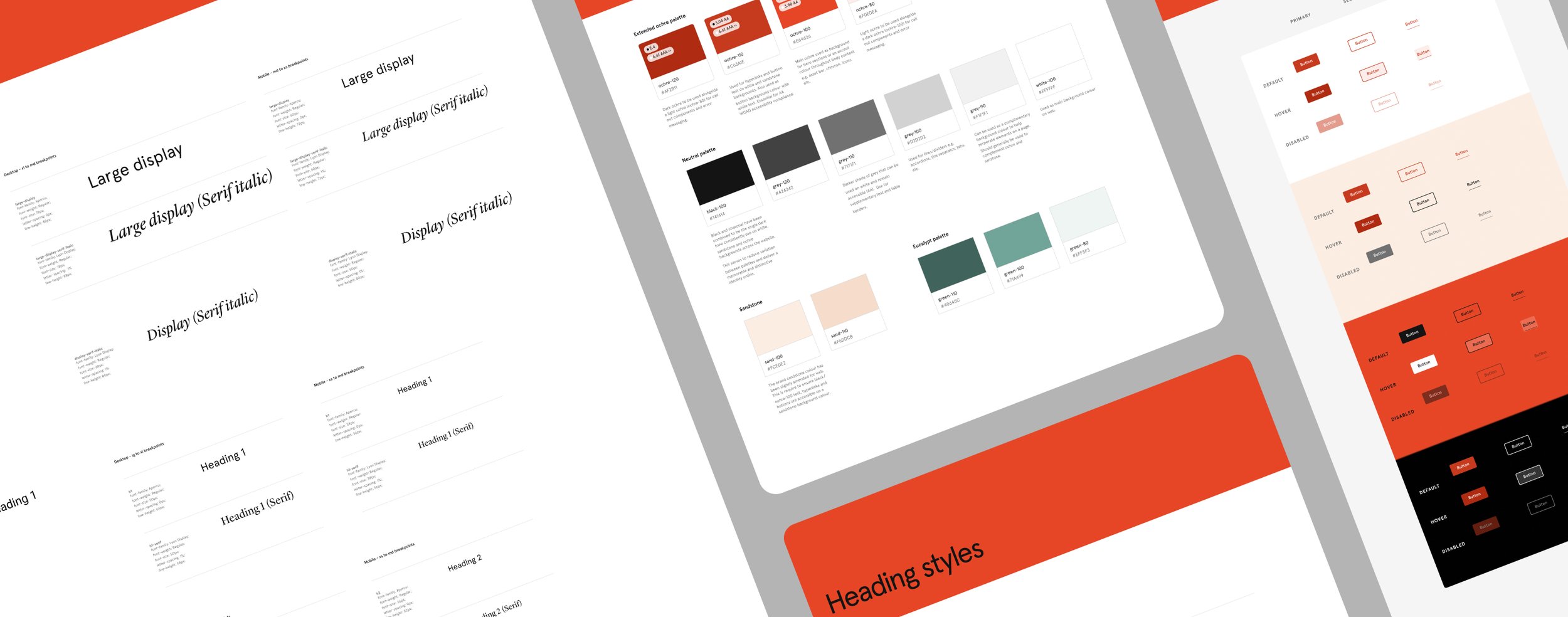
AEM design system
Building a flexible, accessible, and scalable infrastructure in Adobe Experience Manager (AEM)